Shoptik
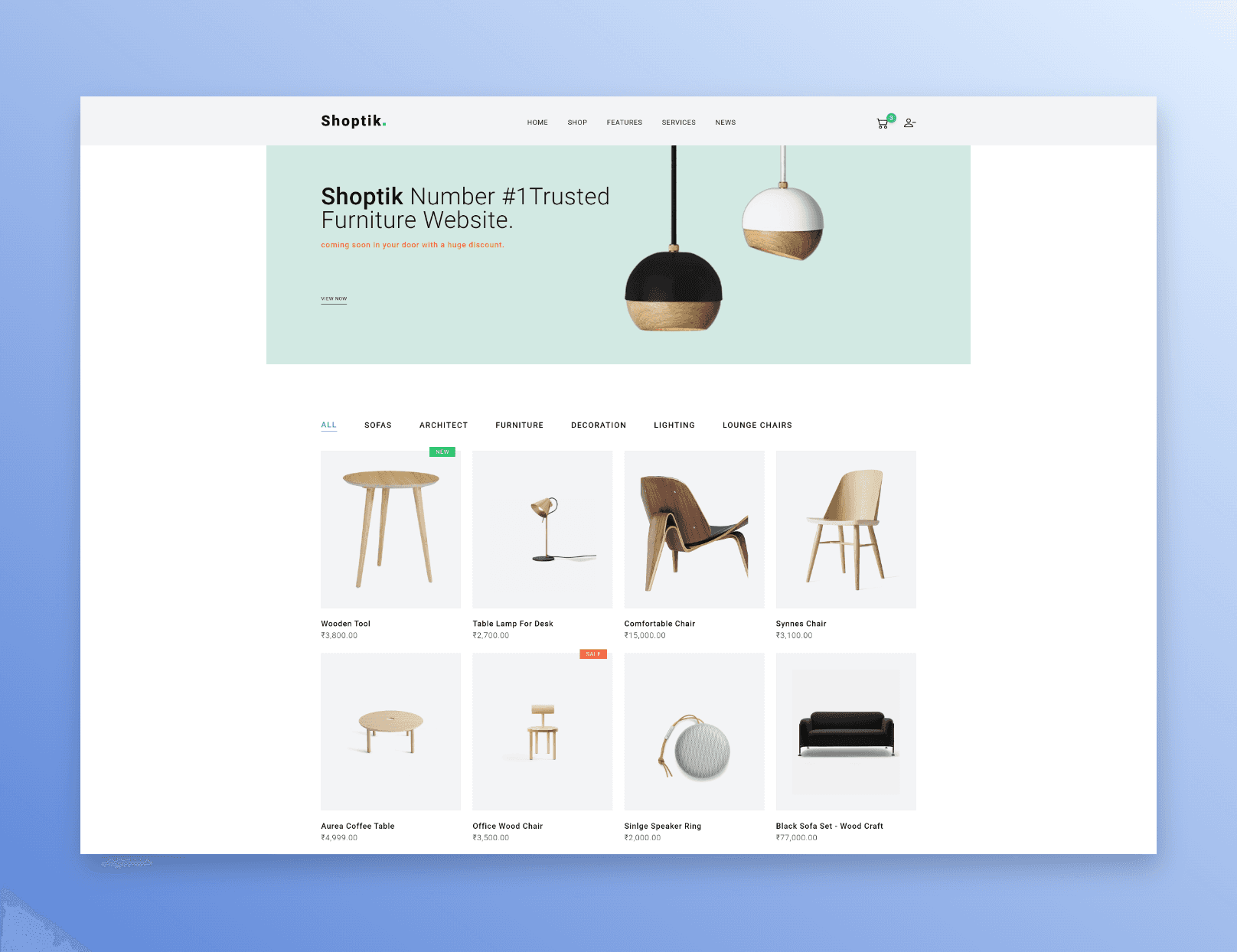
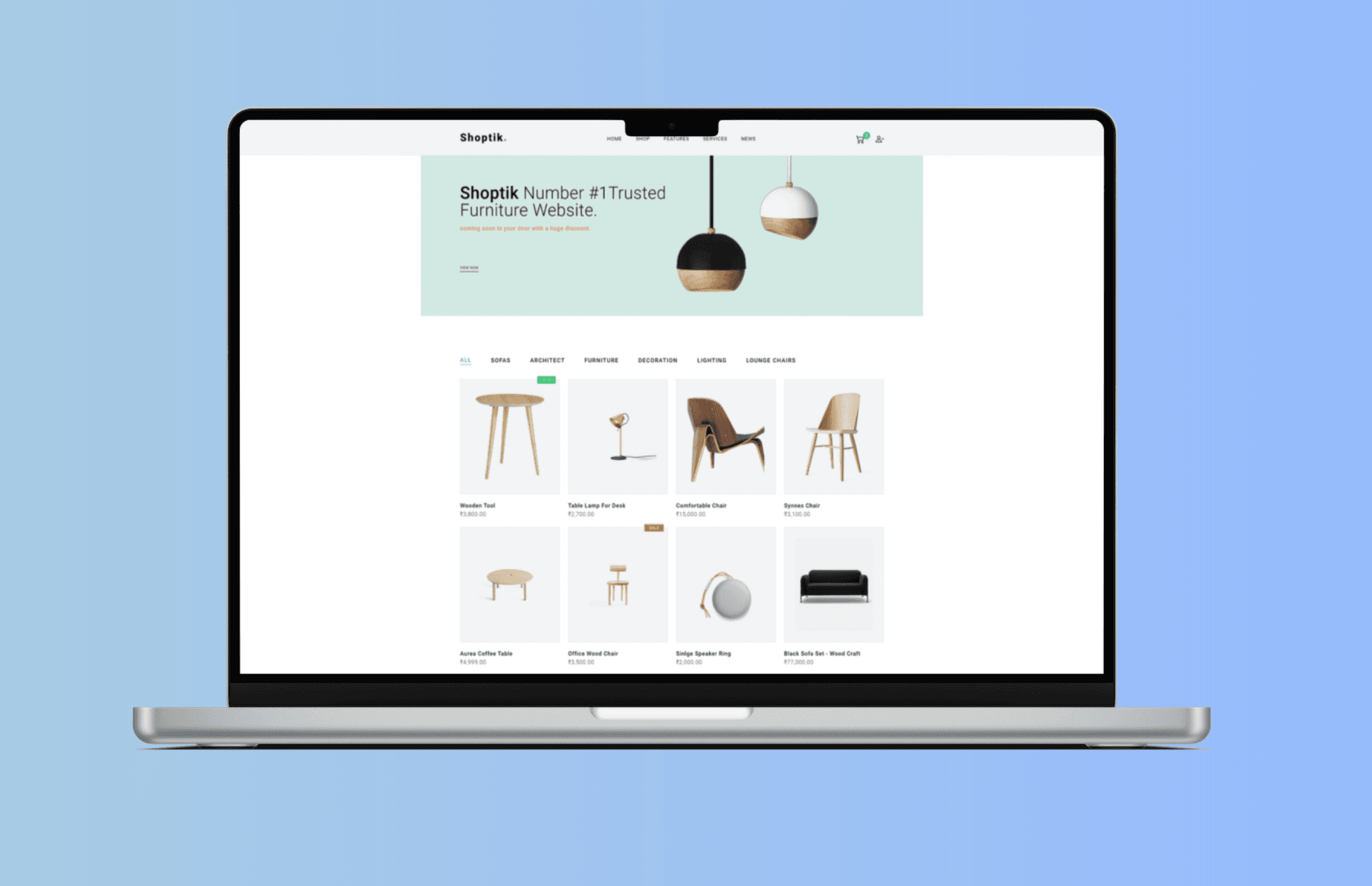
Shoptik is a full-stack eCommerce project designed to sell furniture online. The project uses modern technologies to provide an engaging user interface and a seamless shopping experience.
Live project
Source Code
2022

The Challenge
When I started this project, my goal was to create a fully-functional eCommerce website that can sell furniture online. The challenge was to create an engaging user interface and a seamless shopping experience while also ensuring the security of user information and payment transactions.

Process
To achieve this, I followed a structured process that involved the following steps:
Researching the best technologies and tools to use for the project.
Creating a wireframe and design for the website.
Developing the frontend of the website using React, Context API, and React Router.
Implementing Stripe as the payment gateway and Auth0 for user authentication and authorization.
Using Airtable as a scalable and efficient database solution.
Implementing serverless functions on the backend for data processing and communication with the frontend.
Tech Stacks
The tech stacks used in this project include:
Frontend: React, Context API, React Router, TailwindCSS
Backend: Netlify Serverless functions
Payment Gateway: Stripe
Data Storage: Airtable
User Authentication: Auth0
Solution
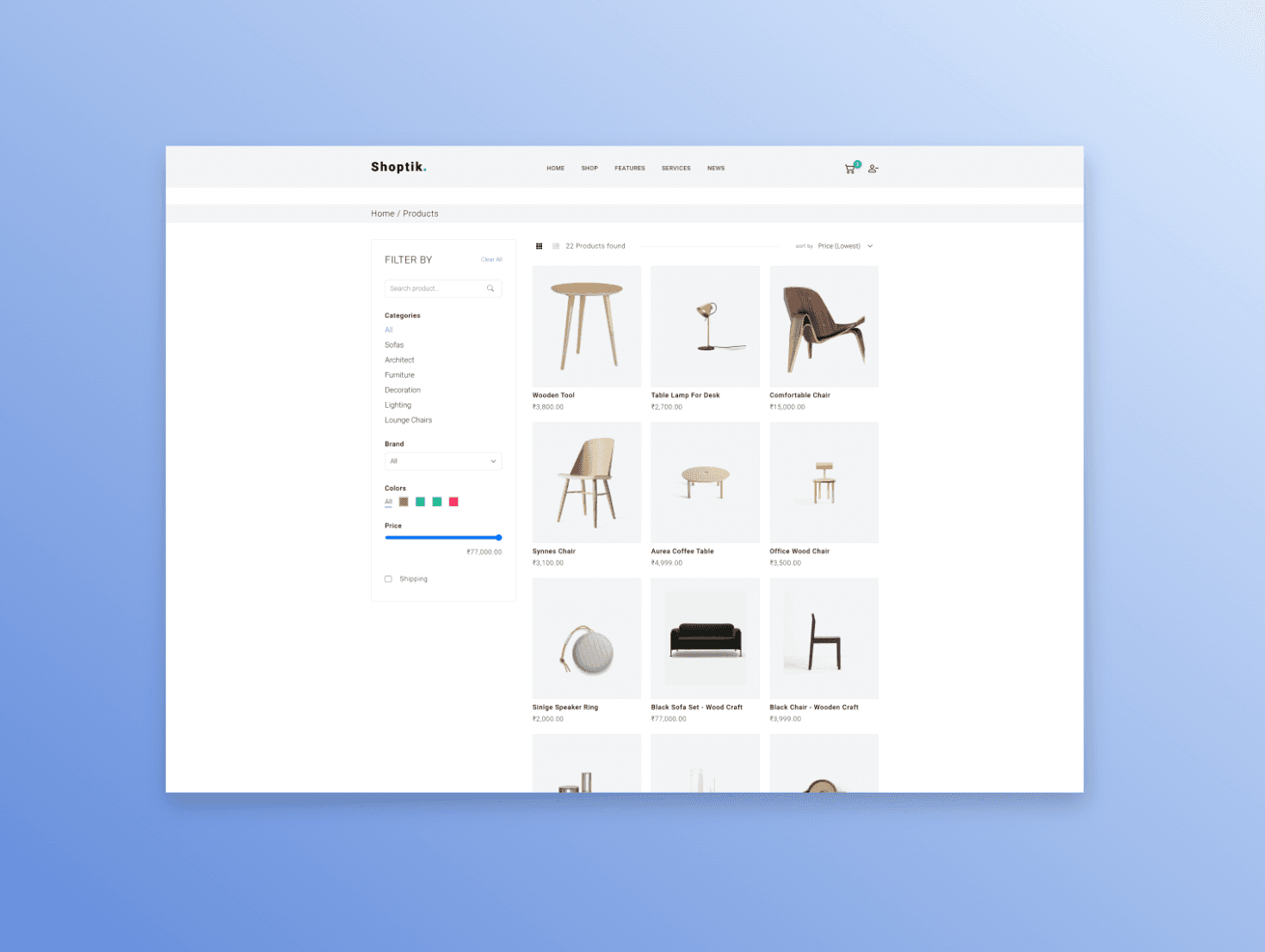
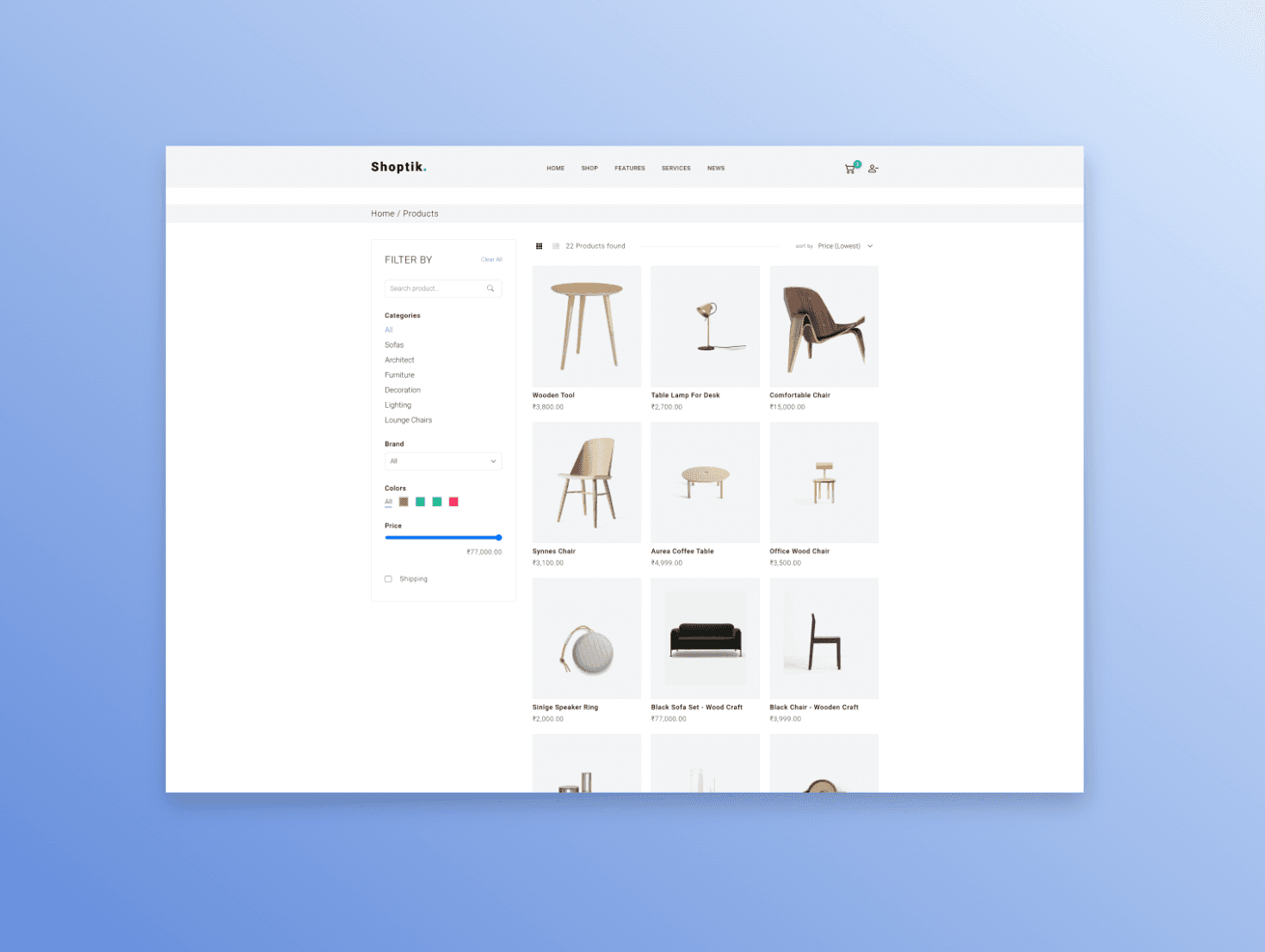
The result of the project is a fully-functional eCommerce website that can sell furniture online. The website features a user-friendly interface, secure payment gateway integration using Stripe, efficient data storage and retrieval using Airtable, and user authentication and authorization using Auth0.



Key takeaways
Understanding the importance of proper project structure and organization.
Using modern technologies and tools to create engaging user interfaces and seamless user experiences.
Leveraging Git for version control and collaboration in software development.
Writing clean and maintainable code for long-term project sustainability.
Handling errors and debugging issues in a full-stack project.
Ensuring the security of user information and payment transactions.